Acerca del Blog
Bienvenidos al Blog del Departamento de Tecnología e Informática del IES «Maestro D. José Jurado Espada» (El Rubio – Sevilla). Esta página va a ser nuestro lugar de trabajo, en ella encontraréis ejercicios, prácticas, apuntes y material complementario para la asignatura de Tecnología e Informática.
En ella se van a ir publicando los ejercicios y prácticas que teneís que hacer para la asignatura de Tecnología e Informática. Además se publicará material complementario para que podáis ampliar los conocimientos adquiridos.
En algún caso, tendréis que enviarme algunos ejercicios por correo electrónico así que os dejo mi dirección: cajaherramientasdelrubio@gmail.com
Google Maps: crea tu primer mapa
![]() Para empezar vais a crear vuestro primer mapa con lugares de interés de vuestro pueblo:
Para empezar vais a crear vuestro primer mapa con lugares de interés de vuestro pueblo:
- Ayuntamiento
- Colegio
- Instituto
- Ermita
- Iglesia
- Centro Médico
- Campo de fútbol
- Tu propia casa
- ……. y cualquier otra cosa que se te ocurra
En al menos 3 puntos de interés de los anteriores tendrás que enlazar una imagen o video.
Publica tu mapa en el blog MAKInando.
Google Maps: videos explicativos
Aquí os dejo un par de videos donde se explica como crear los mapas con Google Maps.
Google Maps: introducción
 Google Maps te permite crear tus propios mapas personalizados con todo tipo de detalles.
Google Maps te permite crear tus propios mapas personalizados con todo tipo de detalles.
Permite incluir símbolos, rutas, formas geométricas, textos… Y lo mejor de todo es que los mapas que crees pueden ser enlazados desde cualquier sitio web, quedando visibles para cualquier usuario de Internet, no sólo para tí. Evidentemente, las aplicaciones son infinitas, sobretodo de cara a dar a conocer la localización exacta de un lugar y cómo acceder a él.
El mapa que ves a la izquierda es una imagen que se ha enlazado con la dirección URL del mapa de Écija que he creado de ejemplo.
El mapa de abajo es el mismo mapa anterior pero se ha insertado directamente el código HTML del mismo.
I Muestra de Cortometrajes – MAKInando

Buscar en Internet 2 cortometrajes
- Que traten sobre problemas sociales actuales:
- Desempleo
- Violencia de genero
- Inmigración
- Racismo
- Cambio climático, ….
- O bien resalten valores como:
- Solidaridad
- Cooperación
- Respeto
- Tolerancia
- Justicia
- Igualdad
- Paz, …
Trabajo a presentar en el blog:
- Insertar video
- Indicar:
- Director
- Título
- Nacionalidad
- Año
- Temática que trata
- Tú opinión del corto
4º ESO – Blogs: Insertar un video con YouTube
Para incluir videos YouTube en un blog WordPress procedemos de la siguiente forma:
- Una vez que hayamos seleccionado el video, pinchamos sobre el botón <Insertar> que aparece debajo del video.
- Copiamos el código que nos aparece y lo insertamos en nuestra entrada del blog.
- Nos permite también la opción de incluir videos relacionados y/o mostrar bordes.
El resultado es el siguiente:
4º ESO – Blogs: Insertar un video con Vimeo
Para incluir videos Vimeo en un blog WordPress tan sólo tendremos que incluir el siguiente código:
2º ESO – Tema 6: Electricidad
Actividades para realizar en la libreta de Tecnología correspondientes al Tema 6:
2º ESO – Tema 7: El ordenador y los periféricos
Actividades correspondientes al Tema 7 para realizar en la libreta de Tecnología:
4º ESO – Blogs: Días de Cine
Realiza una entrada en el blog MAKInando comentando una película: la que más te haya gustado, la última que hayas visto, la que no volverías a ver jamás,…
La tarea a realizar es la siguiente:
- Inserta una imagen del cartel de la película
- Realiza una breve ficha técnica de la misma: año, director, actores principales, sinopsis,…
4º ESO – Blogs: insertar una imagen
Abre una nueva entrada en el blog de 4º ESO, MAKInando, e inserta una imagen relacionada con alguna noticia de actualidad. Realiza además un comentario de la imagen que has publicado: a que noticia se refiere, porque la has elegido,…
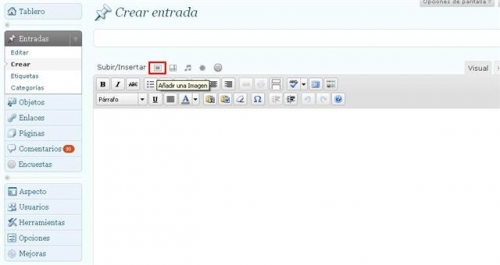
Para insertar una imagen en un artículo debemos pinchar en el primer icono que se encuentra encima del editor de texto.

Al pinchar en este icono se nos abre una ventana con tres pestañas:
- Desde el ordenador: podemos subir la imagen si la tenemos guardada en nuestro ordenador, pinchamos en seleccionar archivo y la subimos. Habrá que tener cuidado con el tamaño de la imagen y adecuarla para poder publicar y así ahorrar el espacio que nos proporcionan. En la cuenta gratuita tenemos 3 Gb de espacio.
- Desde URL: de esta manera no gastamos espacio de almacenamiento de nuestro blog.
- Biblioteca de medios: aquí podemos ver todos los documentos subidos al blog, y entre ellos las imágenes. Si queremos insertar una imagen que se encuentra en esta Biblioteca deberemos pinchar en Mostrar, se abre una nueva ventana donde podemos:
- Editar el tamaño de la imagen.
- Alinearla: centro, izquierda, etc.
- Ponerle un título: este texto del título aparecerá cuando coloquemos el ratón encima de la imagen.
- Leyenda: este texto aparecerá debajo de la imagen. Podemos editar este texto y hacer un hipervínculo al lugar de procedencia
- URL: podemos hacer un hipervínculo al lugar de procedencia. Al pinchar en la imagen se abrirá la web que pongamos en la URL.
Una vez que hayamos seleccionado la imagen por cualquiera de los métodos anteriores pinchamos en Insertar en entrada para tener la imagen en el artículo. Antes deberemos dejar el cursor en el lugar en el que queremos insertar la imagen.
Dirección URL de una imagen
Podemos saber la URl de cualquier imagen que aparece en un blog o página web pinchando con el botón derecho encima de ella. Depende del navegador con el que estemos trabajando será diferente:
- Con Mozilla Firefox al picar con el botón derecho del ratón aparece un menú contextual en el que se muestra directamente la posibilidad de Copiar la ruta de la imagen, después podremos pegarla en la casilla URL de la imagen.
- En Internet Explorer al picar con el botón derecho aparece el menú contextual y tenemos que pinchar en Propiedades, se abrirá una nueva ventana y podremos copiar la URL de la imagen.
Otra posibilidad es acudir a buscadores de imágenes: Google, Flickr,…